サイトのページ上部などによく設置されている「パンくずリスト」ですが、企業で新たにSEO担当になられた方など、初期は細かく疑問に思う点もあるのではないでしょうか?
このページでは、パンくずリストの説明と以下など具体的な疑問点について回答していきたいと思います。
- 「パンくずリストは本当に必要なのか?」
- 「パンくずリストが無いとサイトとしてまずいのか?」
- 「正しい設置方法や、記述方法ってあるの?」
こちらのページでご紹介する疑問の例は、私がこれまで数年間企業のSEOコンサルとしてお話させていただいた際、ご担当者の方からいただいた内容を元にしています。恐らく皆さん気になるポイントは似ているかと思うので、少しでも皆さんが感じているSEO関連の疑問が解消される手助けになればと思います。
「パンくずリスト」とは?
まず「パンくずリスト」とは何かをご説明すると、ページ上部などに設置されている階層型のテキストリンクのことで、いま自分が閲覧しているページが「サイトのどこの階層にあるのか」をユーザーにわかりやすく伝える為に設置してあるナビゲーションリンクのことです。
パンくずリストは「ユーザー目線」で必要
何気なく目にしているかもしれませんが、「パンくずリスト」はサイト内のナビゲーションの役割をしていますので、上位階層への移動が簡単にできるなど、ユーザビリティの観点でもとても重要な機能をもっています。
パンくずは「Googleのクローラー」にとっても必要
実は、ユーザー目線だけではなく、サイトをクロールするGoogleなど検索エンジンのbot(クローラー)にとっても、「パンくずリスト」は重要な役割をもっています。
クローラーはサイト内の各ページを不定期に見てまわり、サイト全体の階層構造を把握したり、ページ内で書かれているコンテンツの内容を理解し評価をするための情報収集をしたり、サイト内で内部リンクが集まっている重要なページを認識したり、新しいページを認識したりと、とにかくSEOの担当者目線でもとても重要な役割を持っています。
パンくずの設定方法と注意点
情報整理
パンくず設定の前に、まずはサイトの階層構造をきちんと整理することが重要です。それぞれのテーマごとに、サイトのディレクトリが分けられているでしょうか?改めて見直してみましょう。例えば、レストランの店舗のサイトであれば、料理のメニュー(/menu/)や、お店へのアクセス方法(/access/)など内容によってきれいに情報を整理する必要があります。
ユーザが見やすいよう文字数は最適に
パンくずのテキストには、無理にターゲットキーワードを詰め込まないことも重要です。実際にユーザーが使いにくいようなパンくずは、SEOとしても全く意味がありません。SEOを強く意識するあまり、パンくずのテキストリンク内にターゲットとするキーワードを詰めこみすぎて文字数が膨大になってしまう、、こともありますので、ここは意識して設計しましょう。
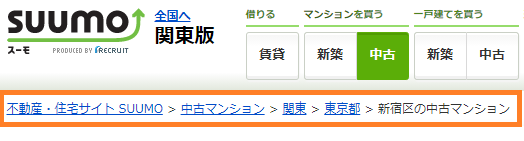
例えば、賃貸マンションの紹介サイトの場合だと、パンくずは以下のようなイメージです。(例:suumo)

構造化マークアップでパンくずの内容を記述
記述は必須ではないですが、google側にパンくずが記載してあることを伝える為に、構造化マークアップという方法で記述することができます。必ず伝わることを保証するものではないですが、例えばページの下部にパンくずを記載しているような場合は、マークアップで記述し、しっかりパンくずがページ内に存在していることを伝えたほうが良いです。(Json-LD形式)
記述には以下のGoogleが提示しているガイドラインを確認してみてください。
https://developers.google.com/search/docs/data-types/breadcrumb?hl=ja
また、構造化マークアップは書式が正しいか否か、サイトの本番公開前にテストすることができす。
ソースコードを記述したら以下から確認してみましょう。書式でエラーが出なければ本番に実装してOKです。
https://search.google.com/test/rich-results?hl=ja
構造化マークアップを設定すると、検索結果への影響としては、「メタタグと共に表示される。」ことになります。マークアップは必須ではないが記述したほうがベター、と覚えておくと良いと思います。
パンくず設置についての疑問
「必ずページ最上部に設置しないとだめ?」
ページ上部に記載しなければならないというする必要はないです。場所は、ページの下部に設置してもいいし、上と下に2つ設置してもOKです。
「文字数が長く、パンくずが改行されるが問題ないか?」
スマホベースでは特に、ユーザが使いにくいので修正を検討したほうが良いです。特にページ上部に設置する場合、ディレクトリ階層が深かったり、記載文字数が多いとページ端で改行されてしまうようなケースがありますが、やめたほうが良いです。解決策としては、パンくずが横にスクロールするような体裁に修正が出来るので、見せ方を検討しましょう。
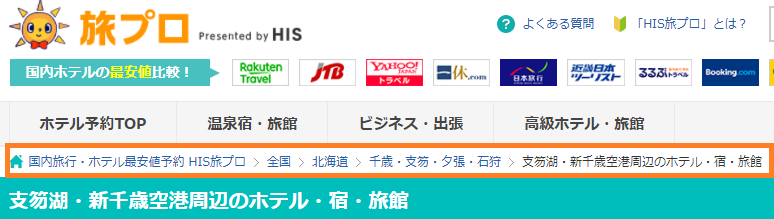
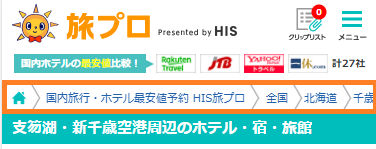
※サイト例:HIS 旅プロ

旅行や不動産など、エリアを上の階層から順番に降りて指定していくようなサービスの場合、パンくずリストの内容がかなり長くなってしまうことがあります。上の例ですと、北海道の支笏湖周辺のホテルを指定するとかなりの長さになります。
デバイスがPCで見ている分にはあまり気にならないですが、スマートフォンの画面でこの量のパンくずのテキストを全て表示することは厳しいと思います。HISさんではスマホ表示の場合、以下のように右側のテキストは表示させず、ユーザがタップしてスライドさせることで表示するように調整しています。多にも大手不動産サイトなど多くのサービスでこのような見せ方をしていますが、UI上も考慮しつつ、情報もしっかり残しているので、とても上手い見せ方かなと思います。

「ページの上部だと、ファーストビューを妨げるので置きたくない」
どうしても上部の記載がユーザーの使い勝手が悪くなるのであれば、設置個所はページの下部でも良いのでパンくずリストは設置してください。その際は、構造化マークアップの記述も併せて実施したほうがよいです。
「階層が深いので、階層を省略して記載して良いか?」
サイトのナビゲーションとなる重要な役割をもっています。
実際のサイト階層と大きく異なるような、パンくずの記載は止めましょう。記載する文字数を短く、端的に表現しテキスト量を調整する方向で検討したほうが良いです。サイトの構造自体を一度見直し、階層が深くなりすぎないような検討が併せてできればと思います。
まとめ
- パンくずは必ず設置しましょう。ユーザにとってもGoogleのクローラーにとっても、サイト内のナビゲーションというとても重要な役割を持っています。
- キーワードの詰め込み過ぎはNG。文字数は内容が伝わることが前提ですが、極力少なく、端的に記載しましょう。
パンくず設置に限らずですが、よくあるSEOの勘違いとして「SEOはテクニカルなもので、UI/UXとは別物」といったご認識を持たれている方もいらっしゃいますが、誤りです。小手先でなにかページを変えれば、順位が上がるようことはないので、Googleが提示している「ユーザーファースト」の認識はぶれないように、今回のパンくずリストなどのSEO施策についても取り組んでいきたいと思います。


